Sếp hỏi: "AI có thay thế nhân viên không?" - Câu trả lời sẽ khiến bạn bất ngờ

Kiểm tra website chuẩn SEO hay kiểm tra tối ưu hóa website đều là những công việc trọng yếu yêu cầu các nhà quản trị web cần phải thực hiện một cách thường xuyên và nhất quán. Cho dù bạn đang cần thiết kế website chuẩn SEO mới hay cần tối ưu lại website hiện có, thì việc sử dụng các công cụ kiểm tra website chuẩn SEO chuyên biệt để đánh giá, kiểm tra seo website sẽ hiệu quả và nhanh chóng hơn rất nhiều.
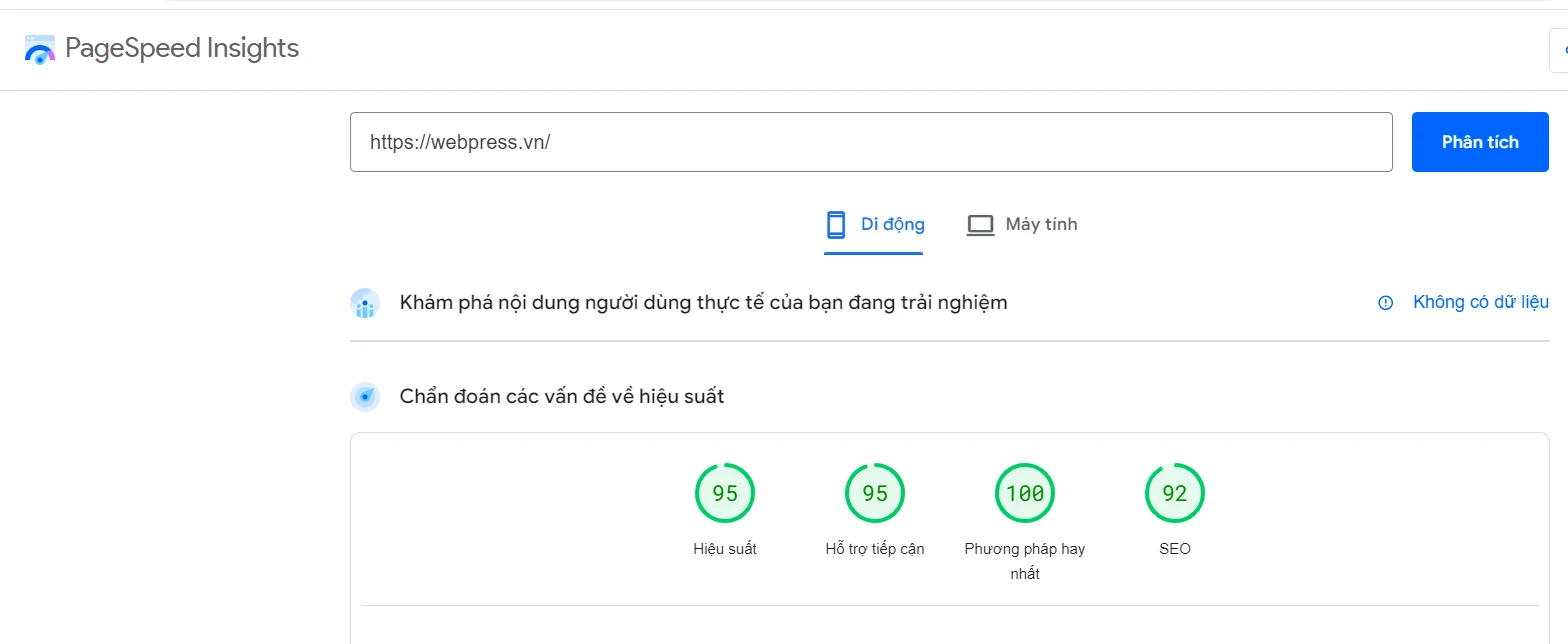
Google Pagespeed Insights là một trong những công cụ giúp các nhà quản trị kịp thời nhận ra đâu là các vấn đề đang gây ảnh hưởng đến chất lượng cũng như thứ hạng của website, đâu là các yếu tố cần tối ưu lại để đạt chuẩn SEO tốt hơn.

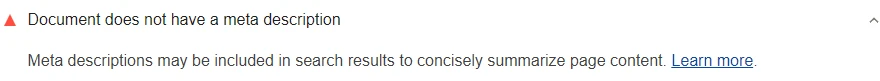
1.Tài liệu không có phần mô tả meta
Phần tử cung cấp thông tin tóm tắt về nội dung của một trang mà công cụ tìm kiếm đưa vào kết quả tìm kiếm. Nội dung mô tả meta chất lượng cao và độc đáo sẽ giúp trang của bạn xuất hiện phù hợp hơn và có thể tăng lưu lượng truy cập qua kết quả tìm kiếm.
Cách quy trình kiểm tra nội dung mô tả meta Lighthouse không thành công
Lighthouse gắn cờ các trang không có nội dung mô tả meta:

Quá trình kiểm tra sẽ không thành công nếu:
content của phần tử bị trống.Lighthouse không đánh giá chất lượng nội dung mô tả của bạn.
Cách thêm nội dung mô tả meta
Hãy thêm phần tử vào của mỗi trang:
name="description" content="Put your description here.">Nếu thích hợp, hãy cung cấp những dữ kiện được gắn thẻ rõ ràng trong phần mô tả. Ví dụ:
name="description" content="Author: A.N. Author,
Illustrator: P. Picture, Category: Books, Price: $17.99,
Length: 784 pages">Sau đây là ví dụ về nội dung mô tả phù hợp và không phù hợp:
Không nên:
name="description" content="A donut recipe.">
Nên:
name="description"
content="Mary's simple recipe for maple bacon donuts
makes a sticky, sweet treat with just a hint
of salt that you'll keep coming back for.">
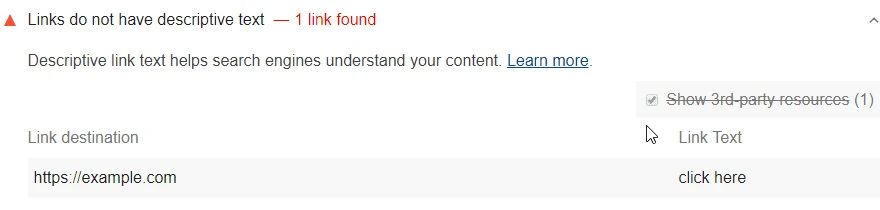
2. Đường liên kết không có văn bản mô tả
Văn bản liên kết là từ hoặc cụm từ có thể nhấp vào trong một siêu liên kết. Khi văn bản liên kết truyền tải rõ ràng mục tiêu của một siêu liên kết, cả người dùng và công cụ tìm kiếm đều có thể dễ dàng hiểu nội dung của bạn và mối quan hệ giữa nội dung và các trang khác.
Cách tính năng kiểm tra văn bản liên kết Lighthouse không thành công
Lighthouse sẽ gắn cờ các đường liên kết không có văn bản mô tả:

Lighthouse gắn cờ văn bản liên kết chung sau:
click hereclick thisgoherethisstartright heremorelearn moreCách thêm văn bản đường liên kết mang tính mô tả
Thay thế các cụm từ chung chung như "nhấp vào đây" và "tìm hiểu thêm" bằng nội dung mô tả cụ thể. Nói chung, hãy viết văn bản liên kết cho biết rõ loại nội dung mà người dùng sẽ nhận được nếu họ nhấp vào siêu liên kết.
<p>To see all of our basketball videos, <a href="videos.html">click here</a>.</p>
Lựa chọn "Nhấp vào đây" không cho biết nơi siêu liên kết sẽ đưa người dùng đến đâu.
<p>Check out all of our <a href="videos.html">basketball videos</a>.</p>
"Video bóng rổ" truyền tải rõ ràng rằng siêu liên kết này sẽ đưa người dùng đến một trang video.
Các phương pháp hay nhất về văn bản liên kết
Xem phần Sử dụng đường liên kết một cách hợp lý trong Cẩm nang Tối ưu hoá cho công cụ tìm kiếm (SEO) của Google để biết thêm các mẹo.
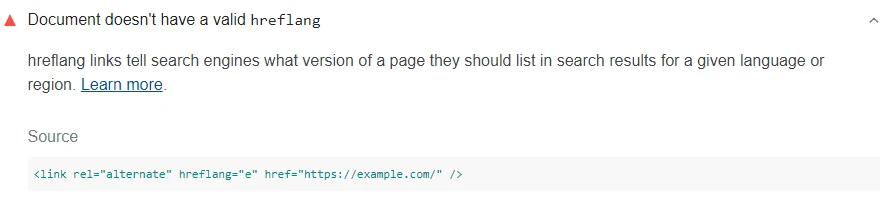
3.Tài liệu không có hreflang hợp lệ
Có nhiều trang web cung cấp nhiều phiên bản của một trang dựa trên ngôn ngữ hoặc khu vực của người dùng. Đường liên kết hreflang cho công cụ tìm kiếm biết URL của mọi phiên bản của một trang để công cụ tìm kiếm có thể hiển thị đúng phiên bản cho từng ngôn ngữ hoặc khu vực.
Cách quy trình kiểm tra Lighthouse hreflang không thành công
Lighthouse gắn cờ đường liên kết hreflang không chính xác:

Lighthouse kiểm tra các đường liên kết hreflang trong head của trang và trong các tiêu đề phản hồi của trang.
Sau đó, Lighthouse sẽ kiểm tra mã ngôn ngữ hợp lệ trong các đường liên kết hreflang. Lighthouse báo cáo mọi đường liên kết hreflang có mã ngôn ngữ không hợp lệ.
Lighthouse không kiểm tra mã vùng hoặc sơ đồ trang web của bạn.
Cách xác định đường liên kết hreflang cho từng phiên bản của một trang
Giả sử rằng bạn có 3 phiên bản của một trang:
https://example.comhttps://es.example.comhttps://de.example.comCó 3 cách để công cụ tìm kiếm biết rằng các trang này tương đương nhau. Hãy chọn phương pháp dễ nhất cho trường hợp của bạn.
Cách 1: Thêm đường liên kết hreflang vào <head> của mỗi trang:
<link rel="alternate" hreflang="en" href="https://example.com" />
<link rel="alternate" hreflang="es" href="https://es.example.com" />
<link rel="alternate" hreflang="de" href="https://de.example.com" />
Mỗi phiên bản của một trang phải liên kết đến tất cả các phiên bản khác, kể cả chính phiên bản đó. Nếu không, các công cụ tìm kiếm có thể bỏ qua các đường liên kết hreflang hoặc hiểu sai các đường liên kết này.
Đối với các trang cho phép người dùng chọn ngôn ngữ của họ, hãy sử dụng từ khoá x-default:
Cách 2: Thêm tiêu đềLinkvào phản hồi HTTP:Link: <https://example.com>; rel="alternate"; hreflang="en", <https://es.example.com>;
rel="alternate"; hreflang="es", <https://de.example.com>; rel="alternate"; hreflang="de"
Cách 3: Thêm thông tin phiên bản ngôn ngữ vào sơ đồ trang web của bạn.<url>
<loc>https://example.com</loc>
<xhtml:link rel="alternate" hreflang="es"
href="https://es.example.com"/>
<xhtml:link rel="alternate" hreflang="de"
href="https://es.example.com"/>
</url>
Nguyên tắc đối với giá trị hreflang
hreflang phải luôn chỉ định mã ngôn ngữ.hreflang cũng có thể bao gồm một mã khu vực (không bắt buộc). Ví dụ: es-mx dành cho người nói tiếng Tây Ban Nha ở Mexico, còn es-cl dành cho người nói tiếng Tây Ban Nha ở Chile.Xem thêm các nội dung kiểm tra điểm SEO Trên Google PageSpeed Insights , tại đây.
Cảm ơn bạn đã quan tâm. Chúng tôi sẽ liên hệ lại với bạn trong thời gian sớm nhất.
Gửi thông tin thành công