Quản lý nội dung dữ liệu

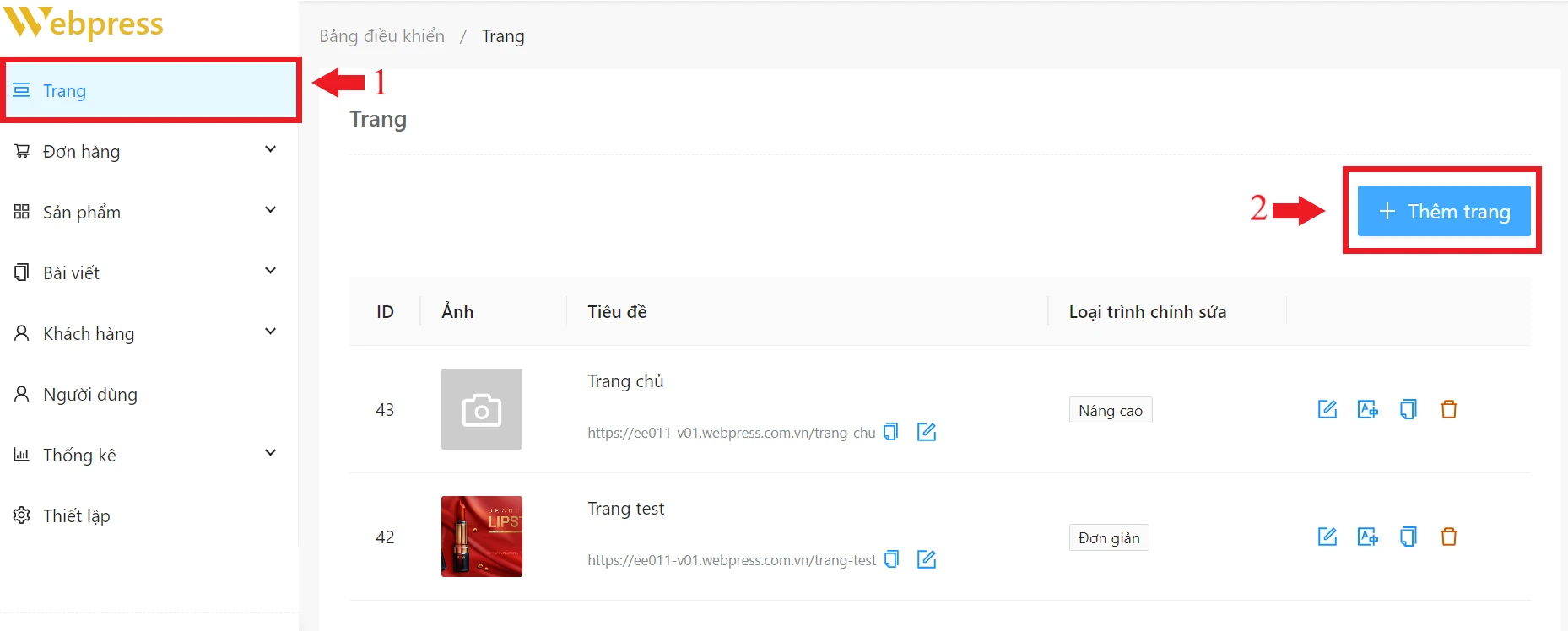
Bước 1: Trong trang quản trị, chọn “Trang” → chọn “Thêm trang”

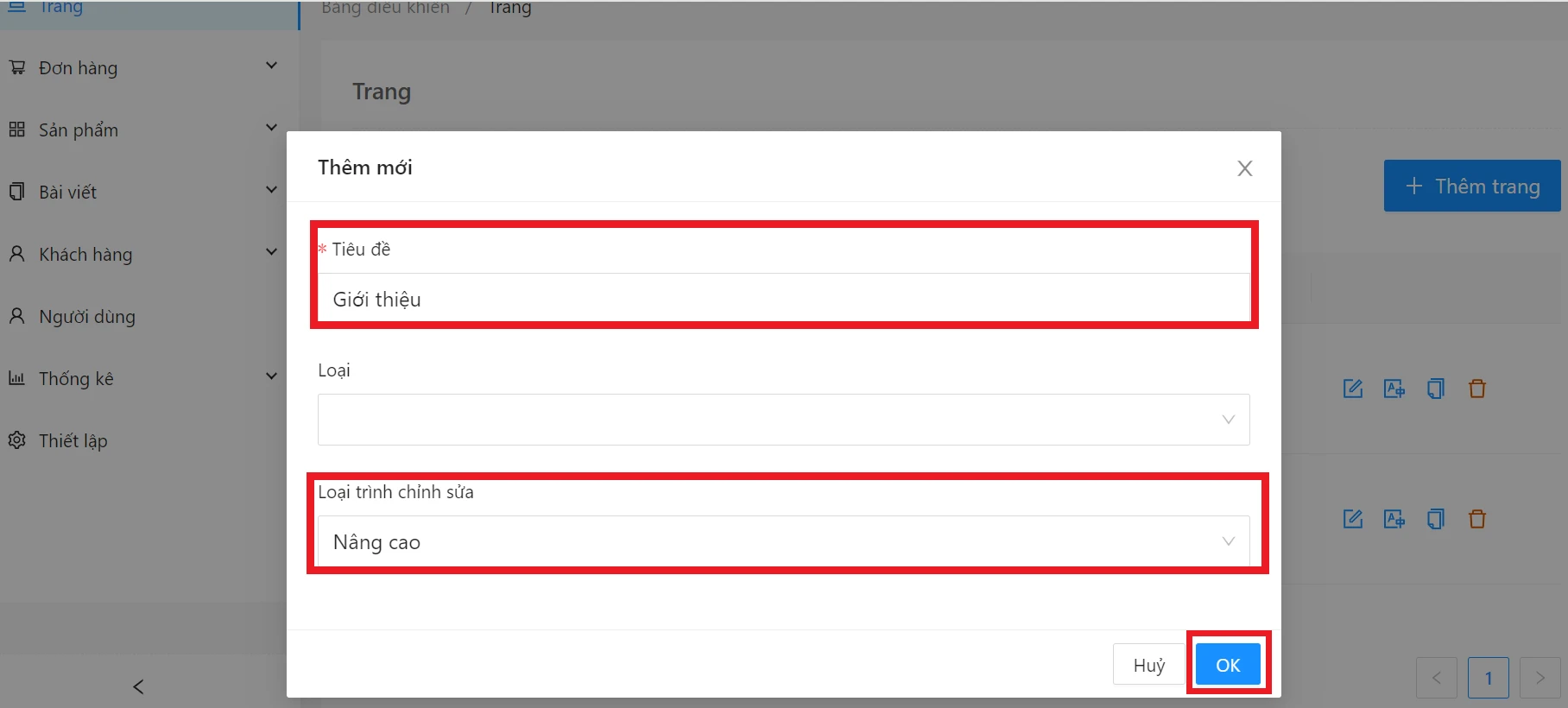
Bước 2: Điền “Tiêu đề” và chọn “Loại trình chỉnh sửa” là “Nâng cao”. Sau đó chọn “OK” để lưu thông tin

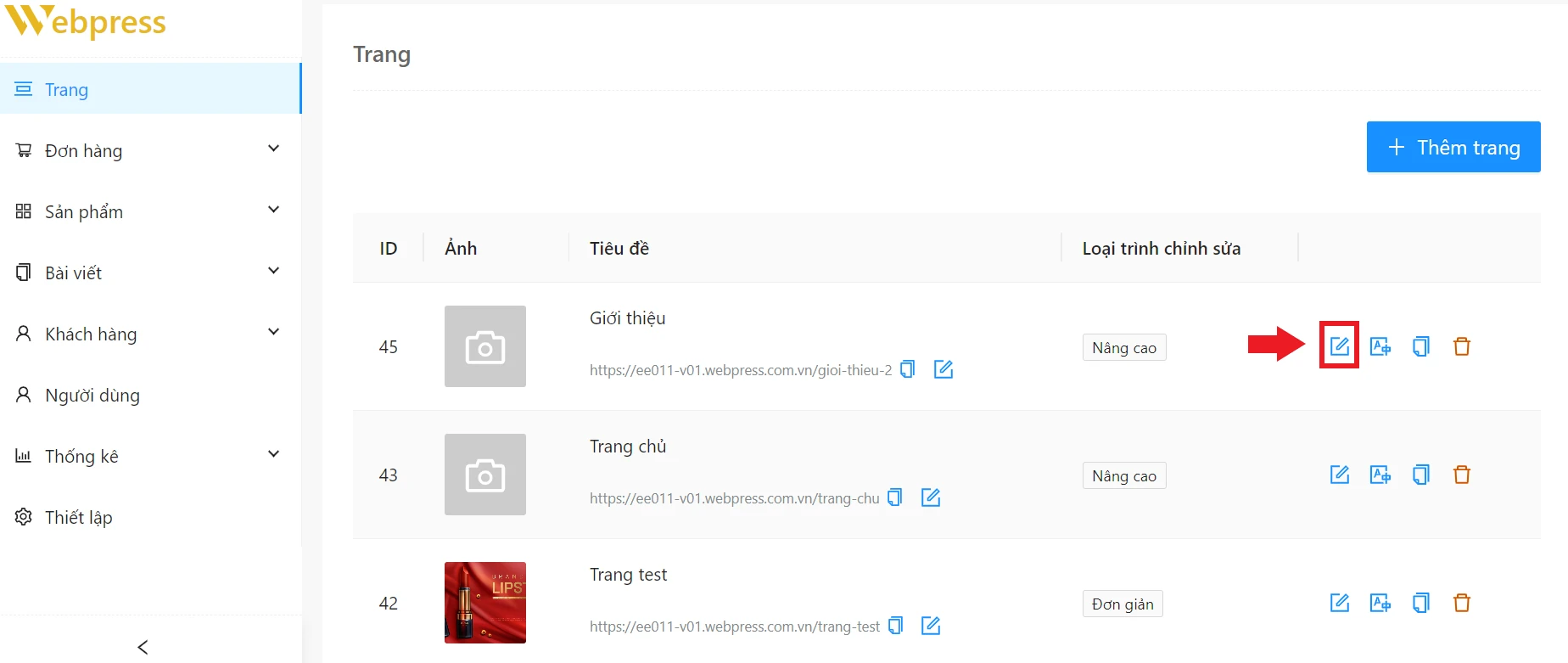
Bước 3: Ở trang muốn thêm component, chọn “Chỉnh sửa”

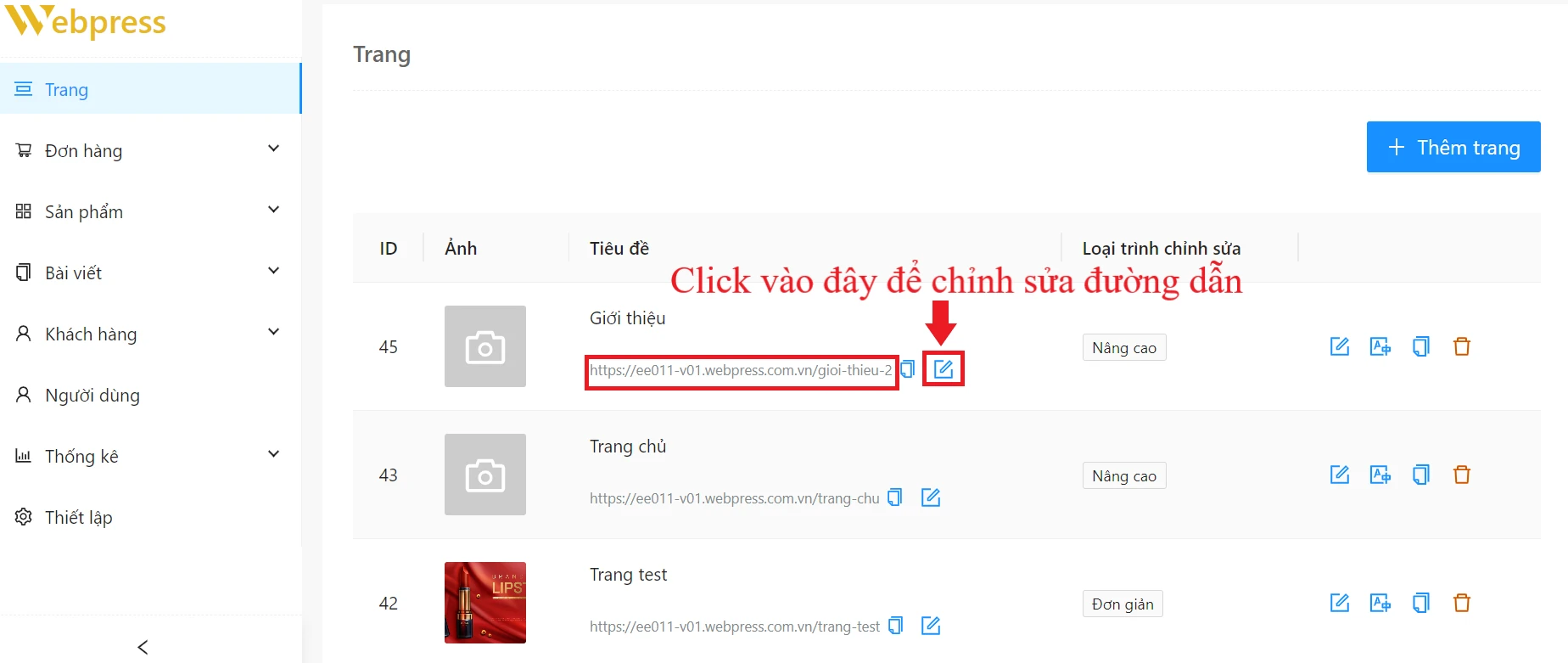
Lưu ý: Khi tạo trang, phải xem trang muốn tạo đã có chưa. Nếu đã có thì cần đổi đường dẫn của trang muốn tạo để không bị trùng đường dẫn

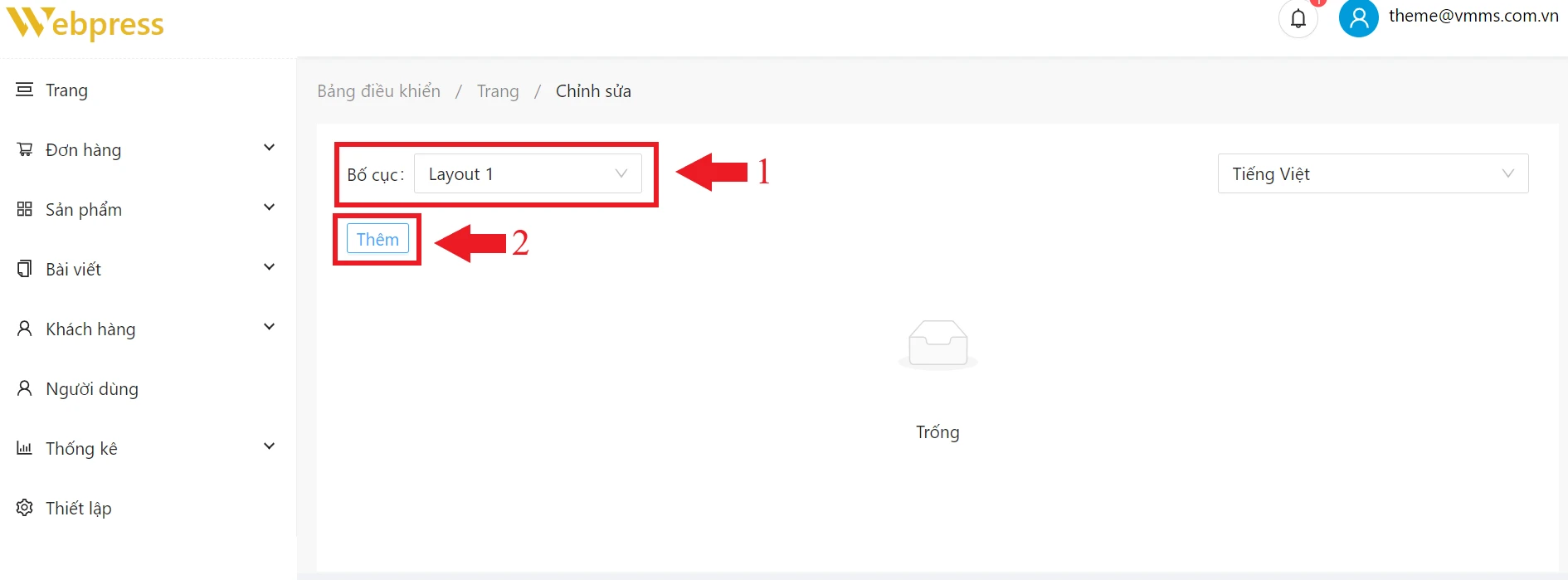
Bước 4: Trong trang “Chỉnh sửa”, ở mục “Bố cục” chọn layout đã tạo, sau đó chọn “Thêm” để thêm component

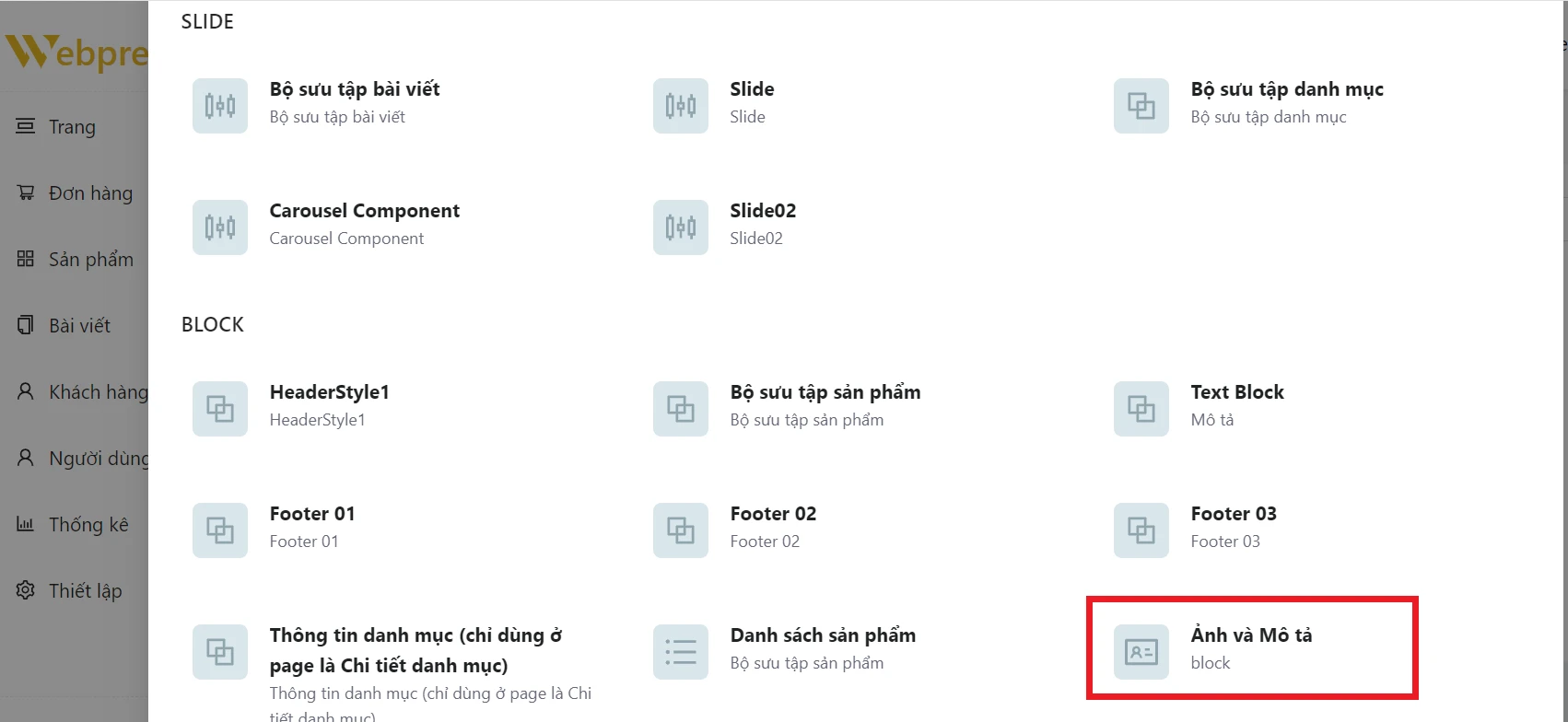
Bước 5: Chọn Component muốn thêm. VD: Chọn component “Ảnh và Mô tả”

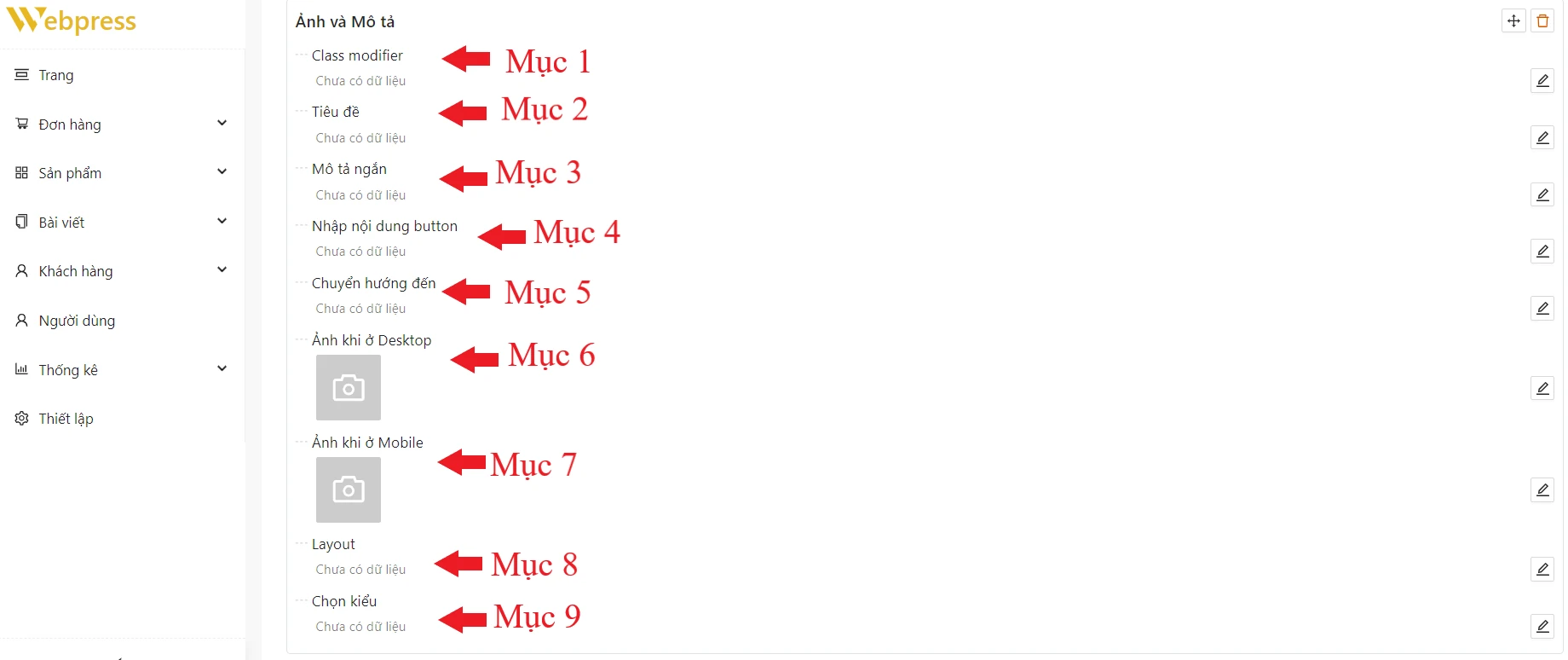
Bước 6: Sau khi chọn component, điền thông tin vào các mục trong component
VD: Component “Ảnh và Mô tả”
Mục 1 - Class modifier: Tùy chỉnh giao diện của component.
Lưu ý: Cấu trúc để tùy chỉnh:
container: căn giữa
py-x: Khoảng cách tới các component trên và dưới
pt-x: Khoảng cách với component bên trên
pb-x: Khoảng các tới component bên dưới
Trong đó x là các số từ 1->5, khoảng cách = 4 * x
bg-color-y: là màu nền của component
Trong đó y là số thứ tự của màu sắc. VD: Hai màu 7 và 8 là hai màu tương đồng, màu 8 đậm hơn so với màu 7
VD cấu trúc: container py-5 bg-color-4 (căn giữa và giãn dòng bằng 5, màu nền là màu số 4)
Mục 2 - Tiêu đề: Điền tiêu đề của component
Mục 3 - Mô tả ngắn: Điền mô tả cho component
Mục 4 - Nhập nội dung button: Điền nội dung cho button (nếu có)
Mục 5 - Chuyên hướng đến: Điền đường dẫn cho button
Mục 6 - Ảnh khi ở Desktop: Chọn ảnh cho bản máy tính
Mục 7 - Ảnh khi ở Mobile: Chọn ảnh cho bản điện thoại
Mục 8 - Layout: Chọn cách bố trí của component
Mục 9 - Chọn kiểu: Chọn style cho component
Style 1: Chữ bên phải, Ảnh bên trái, Chữ và Ảnh căn giữa
Style 2: Chữ bên trái, Ảnh bên phải, Chữ và Ảnh căn giữa
Style 3: Chữ bên phải, Ảnh bên trái, Chữ và Ảnh cao bằng nhau
Style 4: Chữ bên trái, Ảnh bên phải, Chữ và Ảnh cao bằng nhau
Style 5: Chữ bên phải, Ảnh bên trái, Chữ và Ảnh cao bằng nhau, Container bình thường
Style 6: Chữ bên trái, Ảnh bên phải, Chữ và Ảnh cao bằng nhau, Container bình thường

Cảm ơn bạn đã quan tâm. Chúng tôi sẽ liên hệ lại với bạn trong thời gian sớm nhất.
Gửi thông tin thành công