Quản lý nội dung dữ liệu

 Cập nhật lần cuối:
19/01/2024
Cập nhật lần cuối:
19/01/2024
Quản lý đầu trang thường dùng cho: Header, Main menu
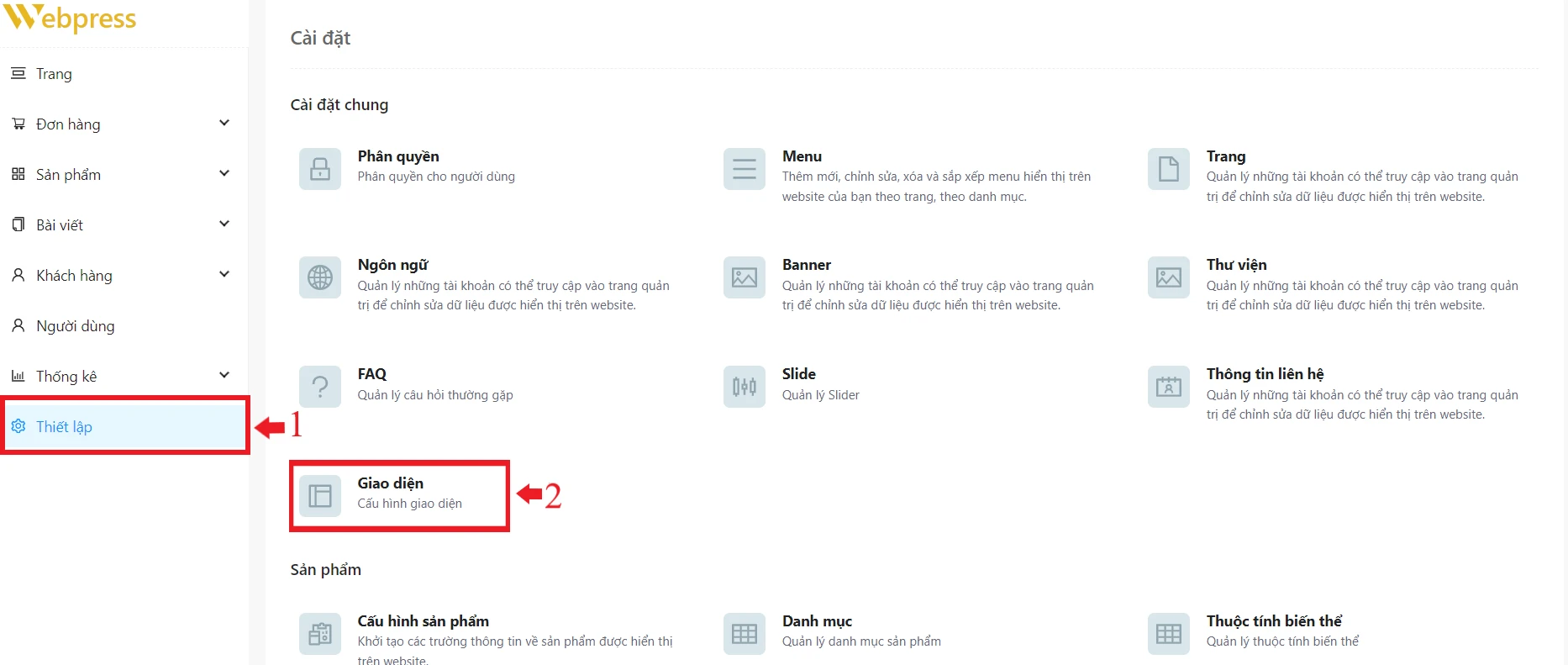
Bước 1: Trong trang quản trị, chọn “Thiết lập” → “Giao diện”

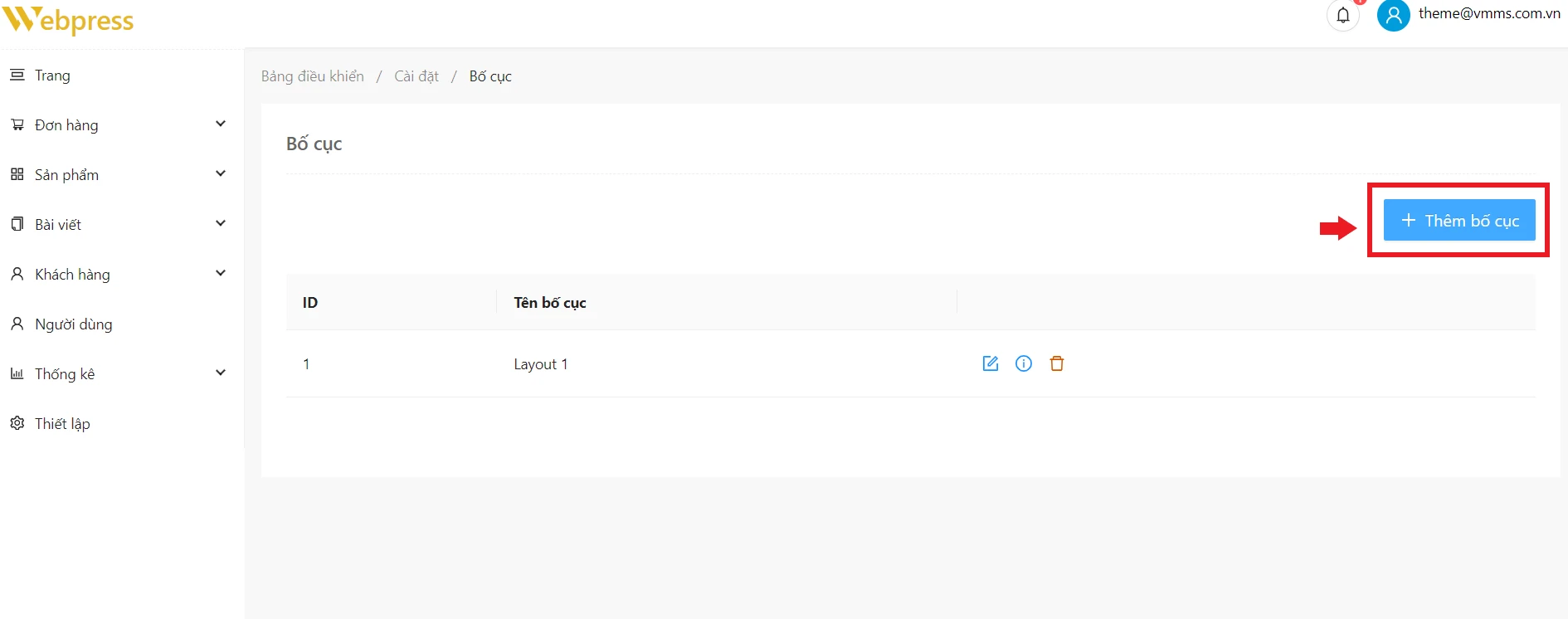
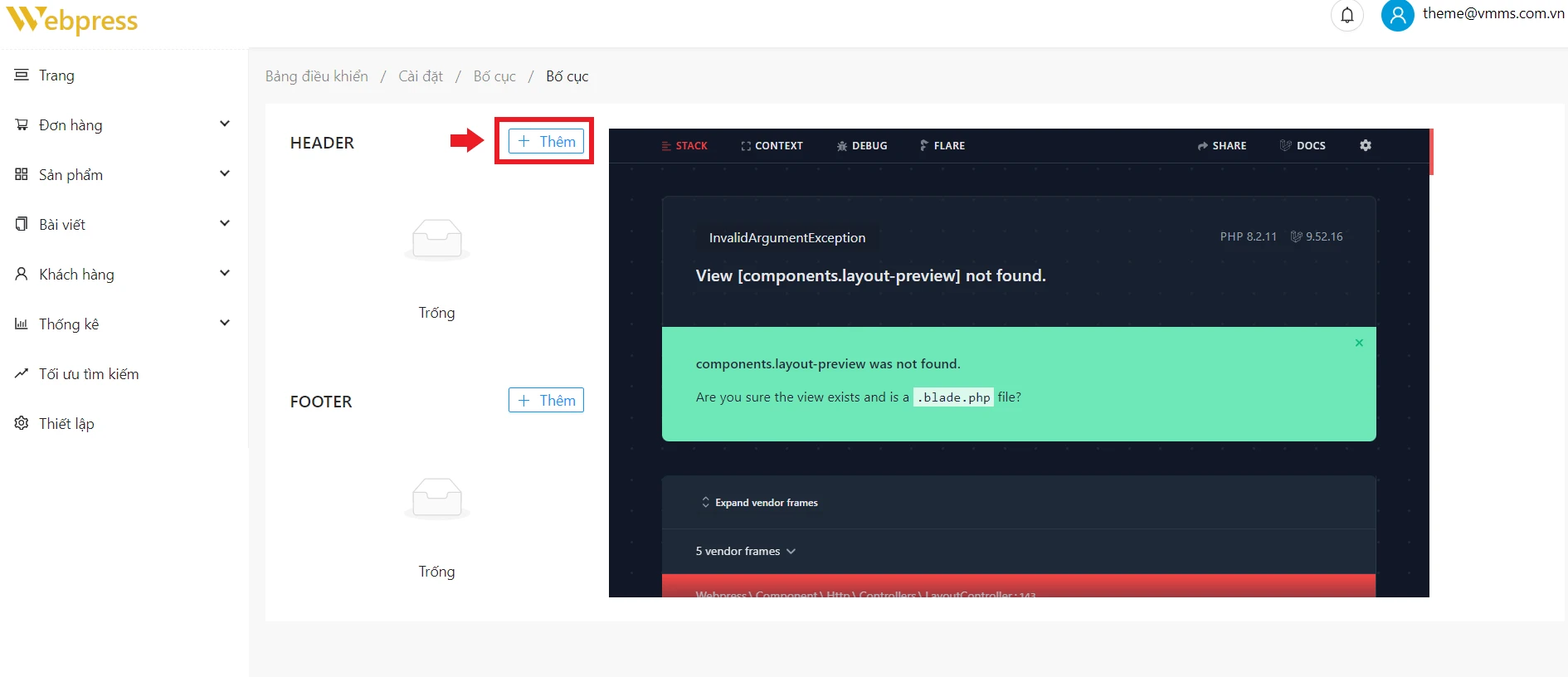
Bước 2: Ở trang “Bố cục” → chọn “Thêm bố cục”

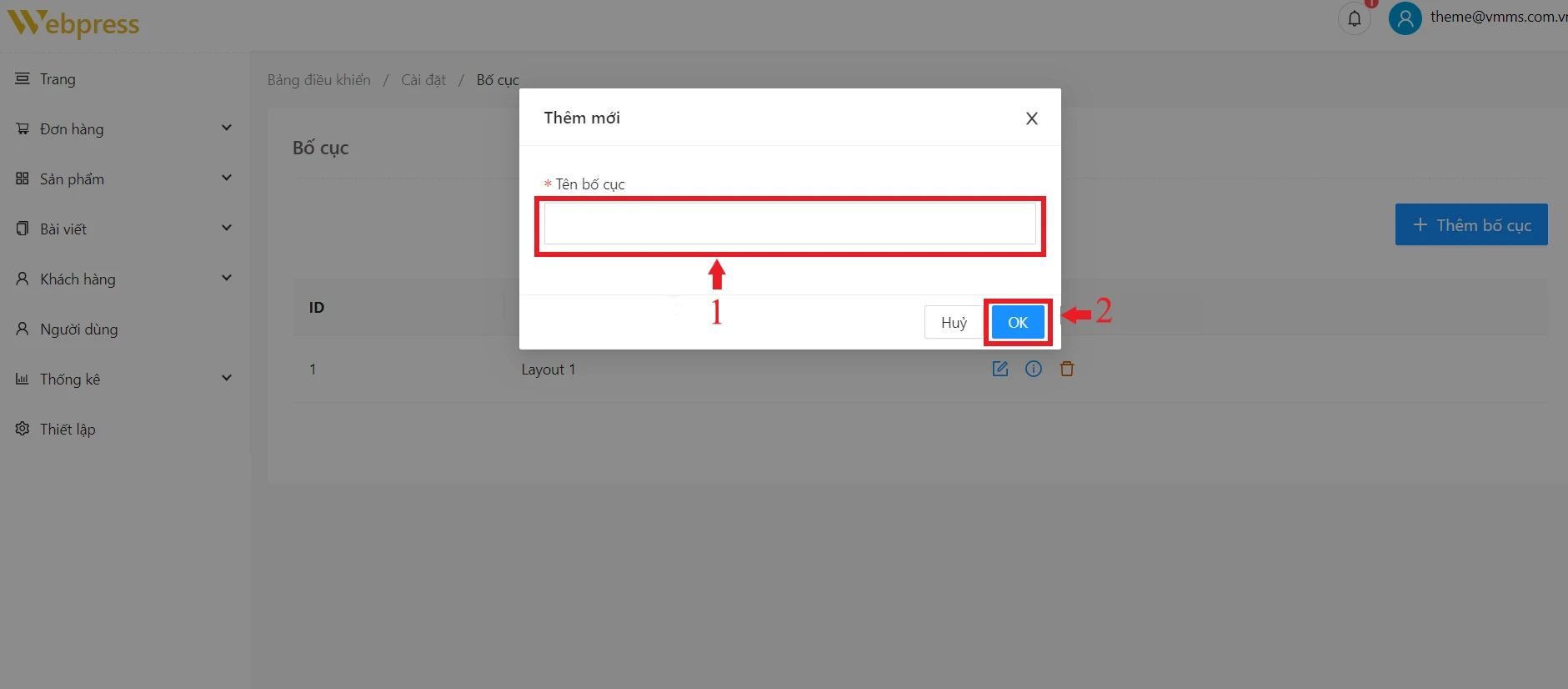
Bước 3: Điền “Tên bố cục” → chọn “OK” để lưu thông tin

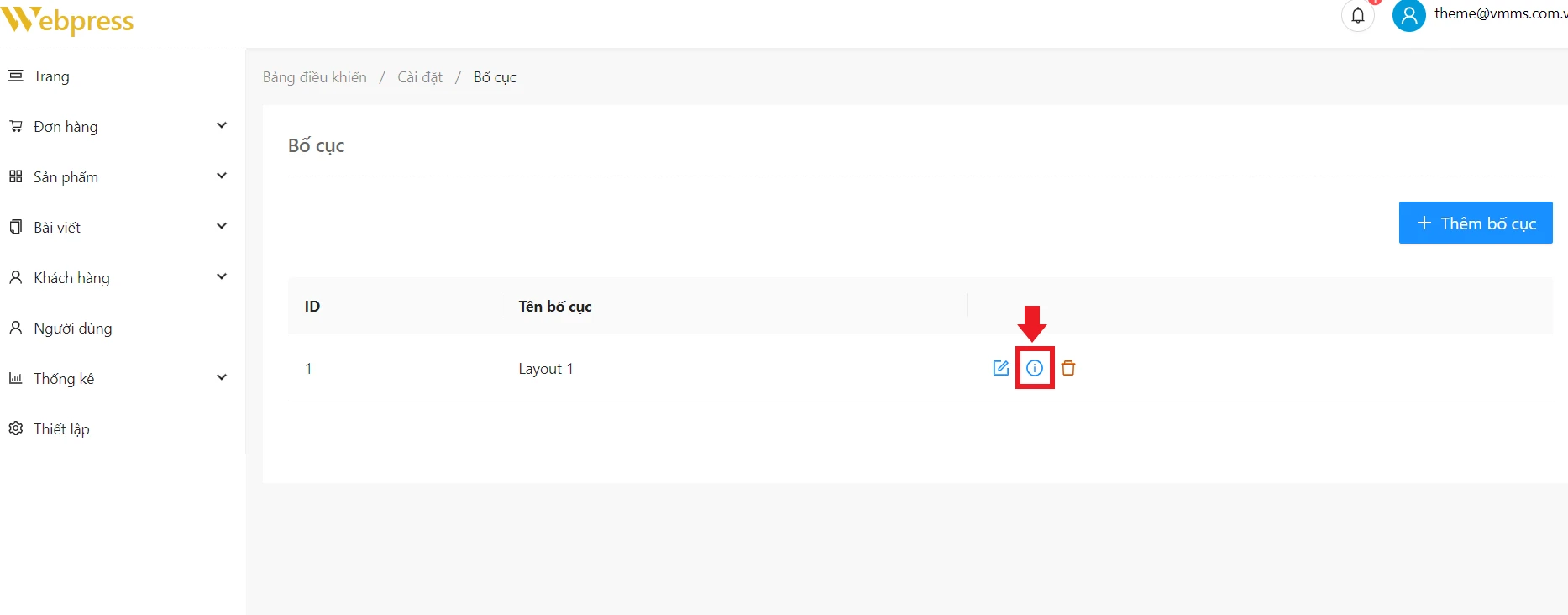
Bước 4: Chọn “Chi tiết”

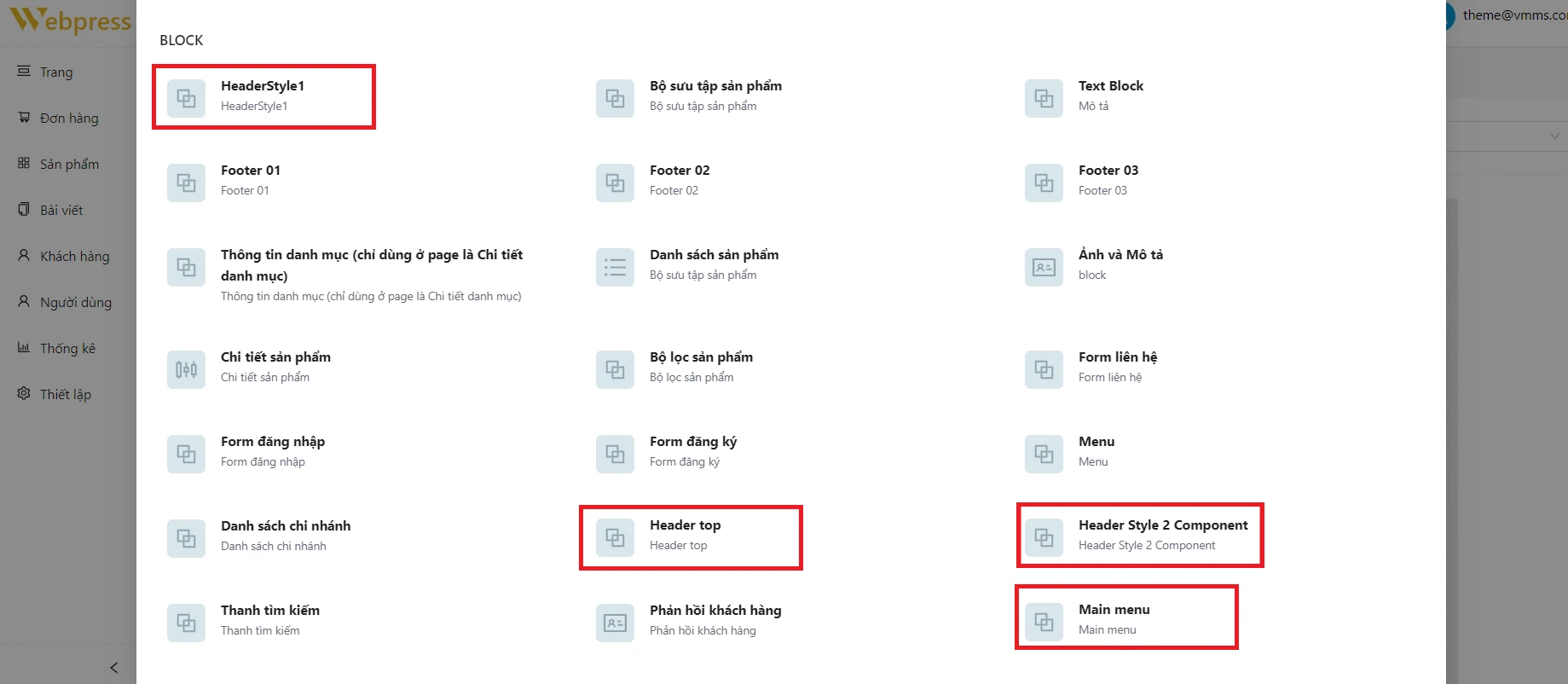
Bước 5: Để thêm bố cục cho Header, chọn “Thêm”. Sau đó, chọn Component muốn thêm.

Lưu ý: Các component dùng cho Header gồm:
Header top
HeaderStyle1
Header Style 2 Component
Main menu

Bước 6: Sau khi chọn component, điền thông tin vào các mục trong component.
Dưới đây là VD về một số component:
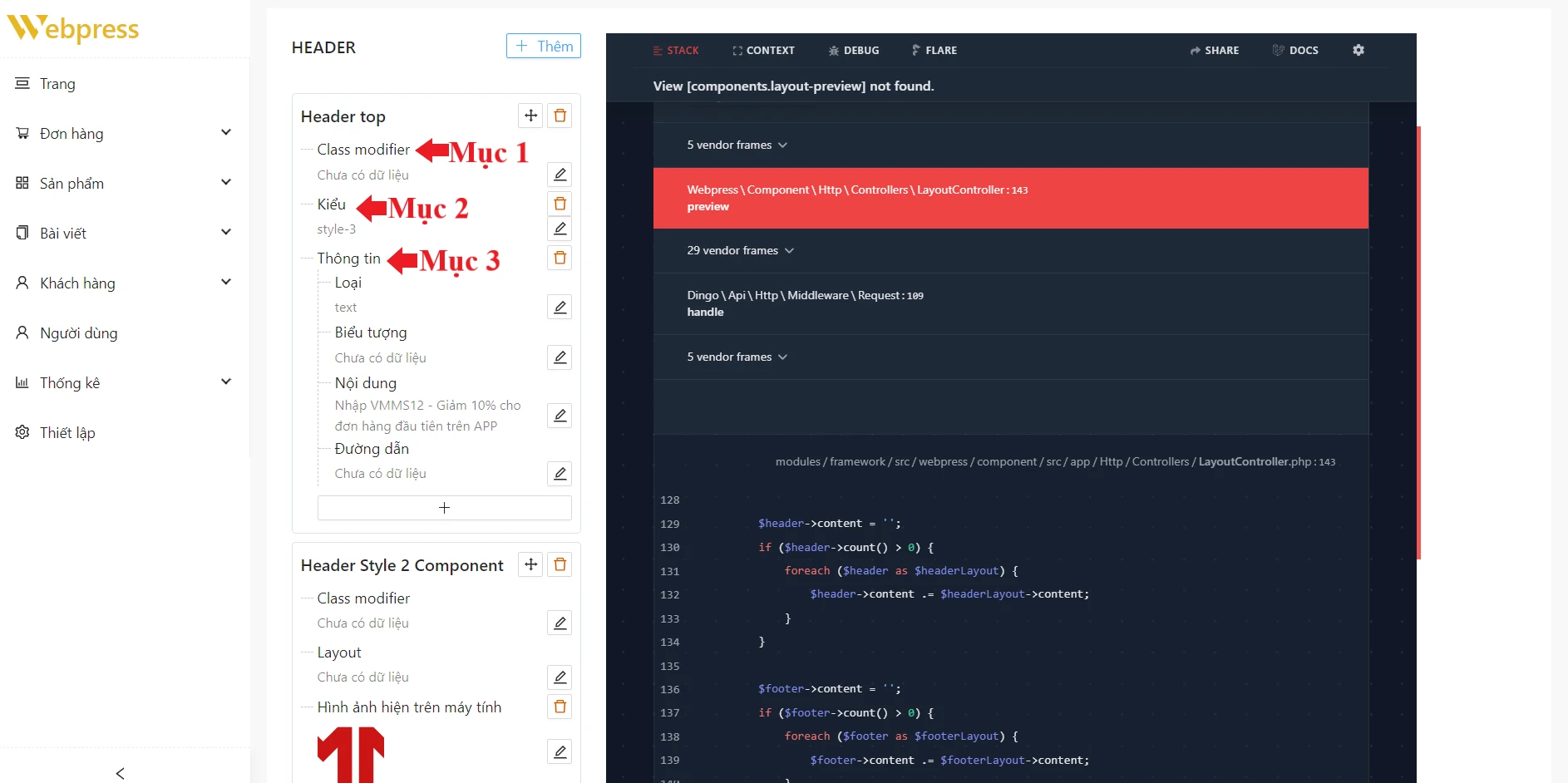
Header top
Ở “Header top” có thể điền các thông tin sau:
Mục 1 - Class modifier: Tùy chỉnh giao diện
Mục 2 - Kiểu: Chọn style theo các lựa chọn có sẵn cho header top
Mục 3 - Thông tin:
Loại: Chọn loại thông tin điền vào. VD: nếu thông tin là số điện thoại → chọn “Điện thoại”, nếu thông tin là các nội dung văn bản → chọn “Văn bản”
Biểu tượng: Biểu tượng cho thông tin. Các biểu tượng định dạng SVG
Nội dung: Điền nội dung hiển thị của thông tin
Đường dẫn: Điền đường dẫn cho thông tin. VD: Thông tin là số điện thoại “0962.180.180” → đường dẫn là “tel:0962180180”

Header Style 2 Component:
Ở “Header Style 2 Component” điền các thông tin sau:
Mục 1 - Class modifier: Tùy chỉnh giao diện
Mục 2 - Layout: Chọn cách bố trí giao diện
Mục 3 - Hình ảnh hiện trên máy tính: Chọn ảnh cho phần header trên máy tính (Thường là ảnh logo)
Mục 4 - Hình ảnh hiện trên điện thoại: Chọn ảnh cho phần header trên điện thoại (Thường là ảnh logo)
Mục 5 - Kiểu: Chọn style theo các lựa chọn có sẵn
Mục 6 - Thông tin:
Loại: Chọn loại thông tin điền vào. VD: nếu thông tin là số điện thoại → chọn “Điện thoại”, nếu thông tin là các nội dung văn bản → chọn “Văn bản”
Biểu tượng: Biểu tượng cho thông tin. Các biểu tượng định dạng SVG
Tiêu đề: Điền tiêu đề của thông tin muốn hiển thị
Nội dung: Điền nội dung hiển thị của thông tin
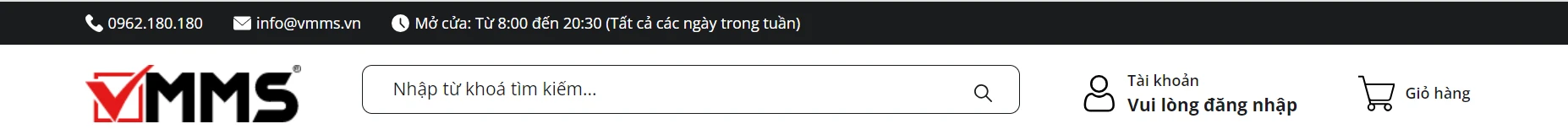
Header sau khi thêm component “Header top” và “Header Style 2 Component”

Đăng ký tư vấn
Đăng ký dùng thử
Cảm ơn bạn đã quan tâm. Chúng tôi sẽ liên hệ lại với bạn trong thời gian sớm nhất.
Bảng dịch vụ website đóng gói
 Đăng ký ngay
Đăng ký ngay
 Đăng ký ngay
Đăng ký ngay
Số lượng sản phẩm + tin tức khả dụng
200
500
Dung lượng
2,5 GB
5 GB
Băng thông
Không giới hạn
Không giới hạn
Giao diện responsive
SSL - Chứng chỉ bảo mật
Hệ thống báo cáo Analytics
Hỗ trợ đa ngôn ngữ (VIE + ENG)
Hỗ trợ: Zalo OA, Email, Hotline, Từ xa)
Đăng bài viết/sản phẩm (trong 30 ngày)
30
40
Thiết kế banner cơ bản (3 lần chỉnh sửa)
02
02
Mua 2 năm miễn phí tên miền 1 năm
Hỗ trợ chuyển đổi sản phẩm/bài viết
1000
Tích hợp thanh toán online
Kết nối các đơn vị vận chuyển
Quản lý phân quyền nhân viên
Chi phí duy trì vận hành website riêng lẻ
1. Chi phí tư vấn triển khai: Trong một số dự án lớn hoặc phức tạp thì khâu tư vấn này cũng mất rất nhiều công sức. Đơn vị tư vấn phải viết lách các tài liệu phân tích và tư vấn. Còn đối với các website thông thường hoặc phạm vi không lớn thì thường không mất chi phí này.
2. Chi phí đăng ký tên miền: Tên miền được duy trì hàng năm với mức giá cố định, với những đuôi khác nhau thì giá thuê cũng khác nhau.Nhưng đuôi tên miền được sử dụng nhiều như: .vn, .com, .net, .com.vn
3. Chi phí thuê nơi lưu trữ website: Thông thường thì năm đầu lượng truy cập cũng chưa nhiều. Từ các năm sau nếu website của bạn phát triển thì bạn có thể mất thêm một phần chi phí cho việc này.
4. Chi phí đăng ký email theo tên miền: Email theo tên miền thì lời khuyên của chúng tôi dành cho bạn là nên đăng ký email theo tên miền với dịch vụ của Google là tốt nhất. Ngoài ra Email để phù hợp hơn về chi phí thì có thể sử dụng dịch vụ mail của đơn vị vận hành hosting website của bạn.
5. Chi phí khai báo với Bộ công thương: Đối với website bán hàng khách hàng cần phải thực hiện thủ tục thông báo hoặc đăng ký với bộ công thương. Tuy nhiên, bạn có thể tiết kiệm chi phí bằng cách sử dụng loại đăng ký website với bộ công thương.
6. Chi phí thiết kế các ảnh trên website: Công ty dịch vụ thiết kế website hỗ trợ thiết kế miễn phí một vài hình ảnh (slide, banner, ảnh quảng cáo,…) theo hợp đồng hoặc thỏa thuận với khách hàng.
7. Chi phí mua các nội dung có bản quyền: Khi thiết kế web dịch vụ cho tập đoàn hay một đơn vị cần tính an toàn tối đa, tránh bị kiện cáo thì webpress đề xuất cần sử dụng các hình ảnh có bản quyền. Hiện tại, trên thế giới cung cấp rất nhiều trang bán ảnh có bản quyền với chi phí không quá cao đối với với các đơn vị lớn hoặc đơn vị đảm bảo hình ảnh.
8. Cấp phép trang thông tin điện tử, tạp chí điện tử, báo điện tử,…: Đối với website tin tức. Đây là các chi phí đặc thù của các đơn vị trên. Trong đó có thể bao gồm chi phí chính quy và "phi chính quy" để có thể nhận được quyền xuất bản thông tin trên môi trường internet.
9. Chi phí thiết kế logo (nhận diện thương hiệu): Nếu bạn muốn có một logo cao cấp, có chất lượng thì nên dành một phần ngân sách để thuê đơn vị thiết kế logo cho mình là tốt nhất. Còn các logo miễn phí thì thường có chất lượng ở mức độ dùng tạm.
10. Chi phí nâng cấp, bảo trì chỉnh sửa website: Trong quá trình sử dụng khách hàng muốn thay đổi lại một tỷ lệ lớn giao diện, cấu trúc của website thì sẽ phải thiết kế lại, code lại sẽ dẫn đến phát sinh phí. Thường thì việc chỉnh sửa này là không thể xác định được từ trước nên thường không nằm trong hợp đồng thiết kế website.
11. Chi phí chuyển nội dung từ website cũ sang website mới: Nếu số lượng của bạn nhiều, yêu cầu phức tạp thì việc này có thể mất chi phí vì công ty thiết kế website phải bỏ công sức, chi phí nhân sự. Chi phí được tính theo số lượng bài viết và mức độ phức tạp của dữ liệu.
FAQ website đóng gói tại Webpress
1. Báo giá bảo trì, chỉnh sửa web? Website được thiết kế tại Webpress được bảo hành trọn đời, đội ngũ nhân viên luôn sẵn sàng hỗ trợ khách hàng 24/7 trong suốt quá trình sử dụng dịch vụ tại công ty. Trong trường hợp khách hàng cần chỉnh sửa/tích hợp các tính năng ngoài hợp đồng, khách hàng sẽ trả thêm phí theo quy định trong bảng giá thiết kế website.
2. Thời gian hoàn thành web bao lâu? Mỗi dịch vụ website sẽ có thời gian hoàn thành khác nhau: Gói web đóng gói làm theo giao diện có sẵn sẽ mất từ 3 ngày hoàn thiện; đối với các gói thiết kế web theo yêu cầu hoặc gói thiết kế web bán hàng cao cấp/ phức tạp hơn, thời gian cần để hoàn thành web sẽ từ 20-30 ngày.
3. Phí duy trì web mỗi năm bao nhiêu? Khách hàng sử dụng dịch vụ website đóng gói tại Webpress sẽ được bảo trì miễn phí, vĩnh viễn website. Tuy nhiên, hằng năm khách hàng phải trả phí duy trì gia hạn tên miền và website đóng gói. Đến thời điểm cần gia hạn, đội ngũ webpress sẽ gửi bảng giá cụ thể đến email của khách hàng.
4. Khi cần hỗ trợ, tôi có thể liên lạc với ai? Khi có nhu cầu thiết kế web ở hà nội, Hãy gọi ngay đến Tổng đài 0962.07.62.62 hoặc gửi email yêu cầu hỗ trợ đến mail: [email protected]. Wepress luôn sẵn sàng phục vụ!
5. Phải trả thêm phí nào ngoài chi phí làm Web? Bảng báo giá làm website đóng gói đã gồm giao diện Web và Hosting lưu trữ. Tùy từng gói dịch vụ và cách chọn web mà khách hàng lựa chọn sẽ có hoặc không bao gồm tên miền. Trong trường hợp chưa có tên miền, khách hàng cần mua tên miền riêng. Gọi ngay 0962.07.62.62 để được hỗ trợ nhanh nhất.
6. Tôi nâng cấp web được không và trong bao lâu? Hoàn toàn được. Khách hàng có thể nâng cấp web lên phiên bản cao hơn bất cứ lúc nào ngay cả khi đang sử dụng dịch vụ của Webpress. Chi phí nâng cấp sẽ được nhân viên Webpress báo giá chi tiết đến khách hàng.
7. Chỉnh bố cục 1 vài chỗ có tính thêm phí không? Tất cả các dụng dịch vụ website tại Webpress đều hỗ trợ khách hàng tùy chỉnh bố cụccủa giao diện. Tùy theo yêu cầu chỉnh sửa phức tạp hay đơn giản, khách hàng được miễn phí hoặc phải trả phí. Để biết chi tiết vui lòng gọi ngay 0962.07.62.62 để được hỗ trợ nhanh nhất.
8. Chỉnh màu sắc cho giống với logo có tính phí không? Tất cả các dụng dịch vụ website tại Webpress đều hỗ trợ khách hàng tùy chỉnh màu sắc của giao diện. Tùy theo yêu cầu chỉnh sửa phức tạp hay đơn giản, khách hàng được miễn phí hoặc phải trả phí. Để biết chi tiết vui lòng gọi ngay 0962.07.62.62 để được hỗ trợ nhanh nhất.
9. Chỉnh phông chữ cho giống với logo có tính phí không? Tất cả các dụng dịch vụ website tại Webpress đều hỗ trợ khách hàng tùy chỉnh các yếu tố (màu sắc, phông chữ, bố cục) của giao diện. Tùy theo yêu cầu chỉnh sửa phức tạp hay đơn giản, khách hàng được miễn phí hoặc phải trả phí.
10. Làm sao để website có điểm SEO cao và hiệu suất tối ưu? ử dụng cụ PageSpeed Insights để tối ưu điểm của 4 mục chính trên cả trình hiển thị màn hình máy tính và điện thoại để đại điểm mục tiêu như sau: Hiệu suất >90, Hỗ trợ tiếp cận >90, Phương pháp hay nhất =100, SEO>95
XỊN SÒ: Công nghệ xây dựng mới nhất
XANH MƯỚT: Điểm SEO web full xanh
XÀI MƯỢT: Luôn cập nhật phiên bản mới
LINH HOẠT: Linh hoạt tiếp nhận yêu cầu
LIÊN TỤC: Liên tục trao đổi thông tin
LIỀN MẠCH: Xử lý yêu cầu liền mạch nhất quán
Gửi thông tin thành công